Neste tutorial iremos ensinar o passo a passo para fazer a publicação de posts em sites wordpress.
Veja o vídeo abaixo ou siga o tutorial neste post.
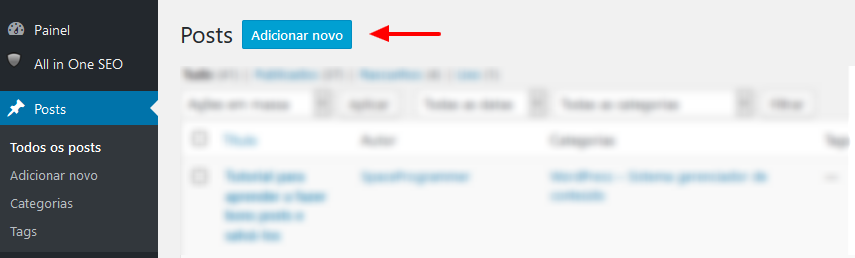
Acessar o painel de controle do wordpress em “/wp-admin” e fazer login como administrador ou editor. No menu lateral, clique na opção Posts. Você verá todos os posts que seu site possui. Se você nunca publicou um post, o único post que aparecerá é o “Hello World“, que é o post demonstrativo do wordpress. Se quiser pode excluí-lo depois, passando o mouse em cima e selecionando a opção “colocar na lixeira”.
Passo a passo para publicação de posts no wordpress
Na parte superior esquerda vai haver um botão “adicionar novo” clique nele para adicionar um novo post.

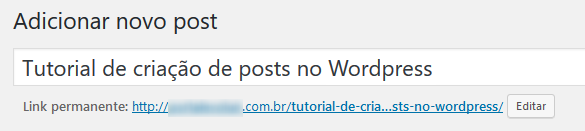
Na parte estrutural do post terá o Título, o H1, a Url e o conteúdo. Coloque o título e automaticamente irá aparecer a url e o H1 será o mesmo.

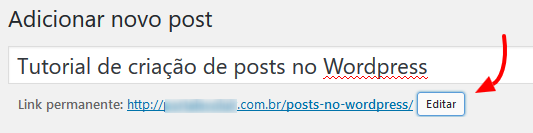
Se quiser mudar a url pode clicar em editar, de maneira que o título fique diferente da url.

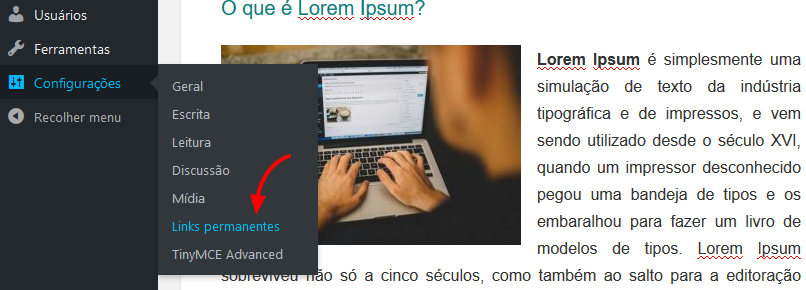
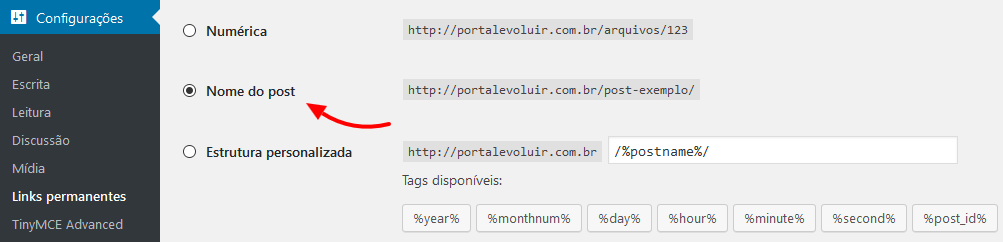
Normalmente a url do wordpress vem configurada para exibir também o dia, mês e ano. Se quiser alterar isso, no menu lateral, vá em configurações > Links Permanentes.

Depois selecione a opção “Nome do Post” e clique em salvar.

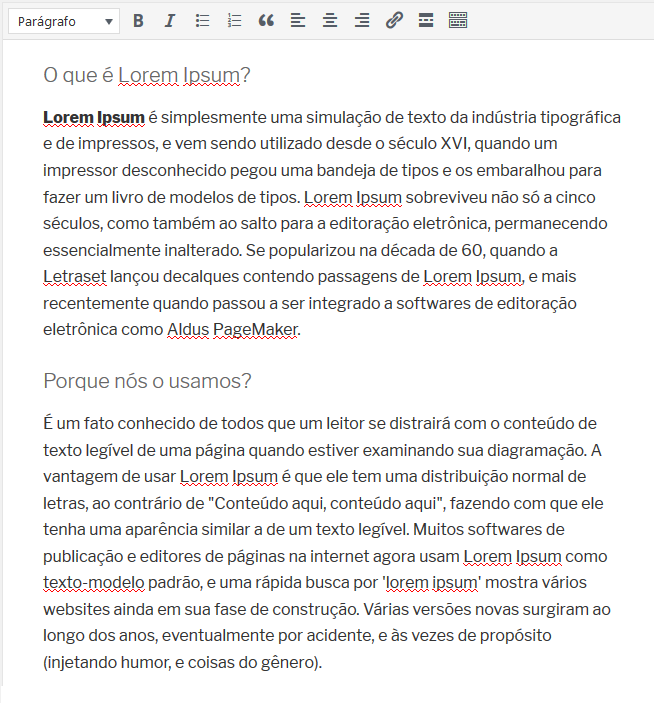
Na parte do conteúdo é simplesmente começar a escrever ou então colar o que deseja publicar. O wordpress te dá algumas opções de formatação de texto, mas as vezes não é suficiente, uma opção bem recorrente é a tabela e a opção de justificar texto. Existe um plugin excelente que permite aumentar a quantidade de ferramentas de edição, daqui a pouco iremos falar dele.

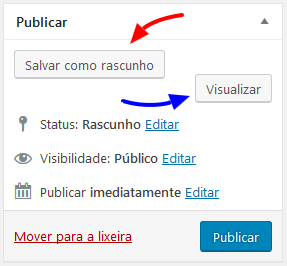
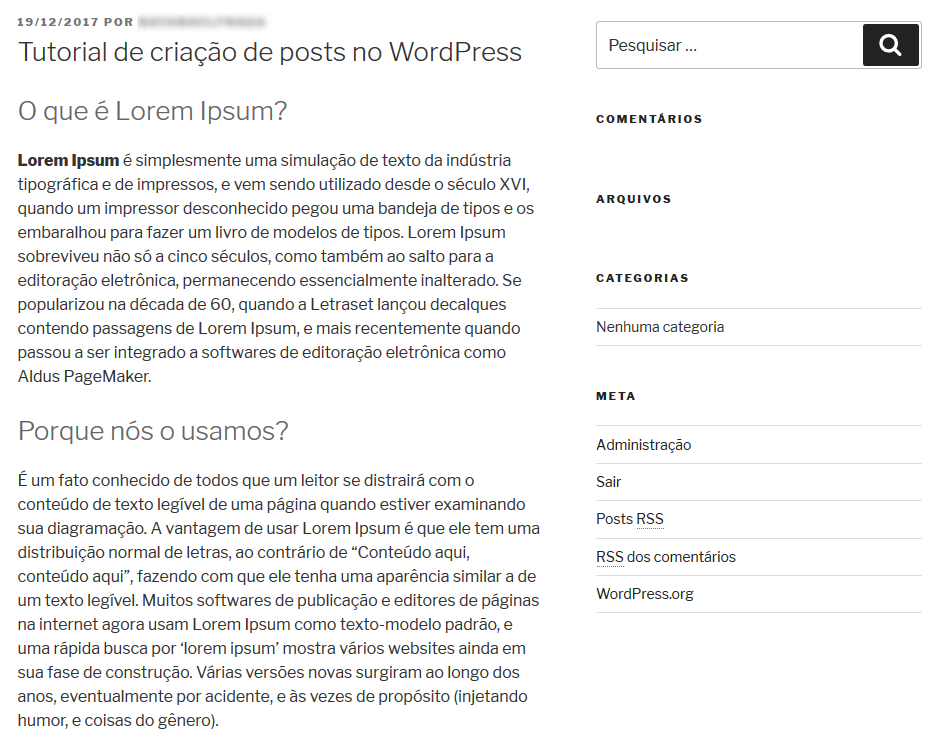
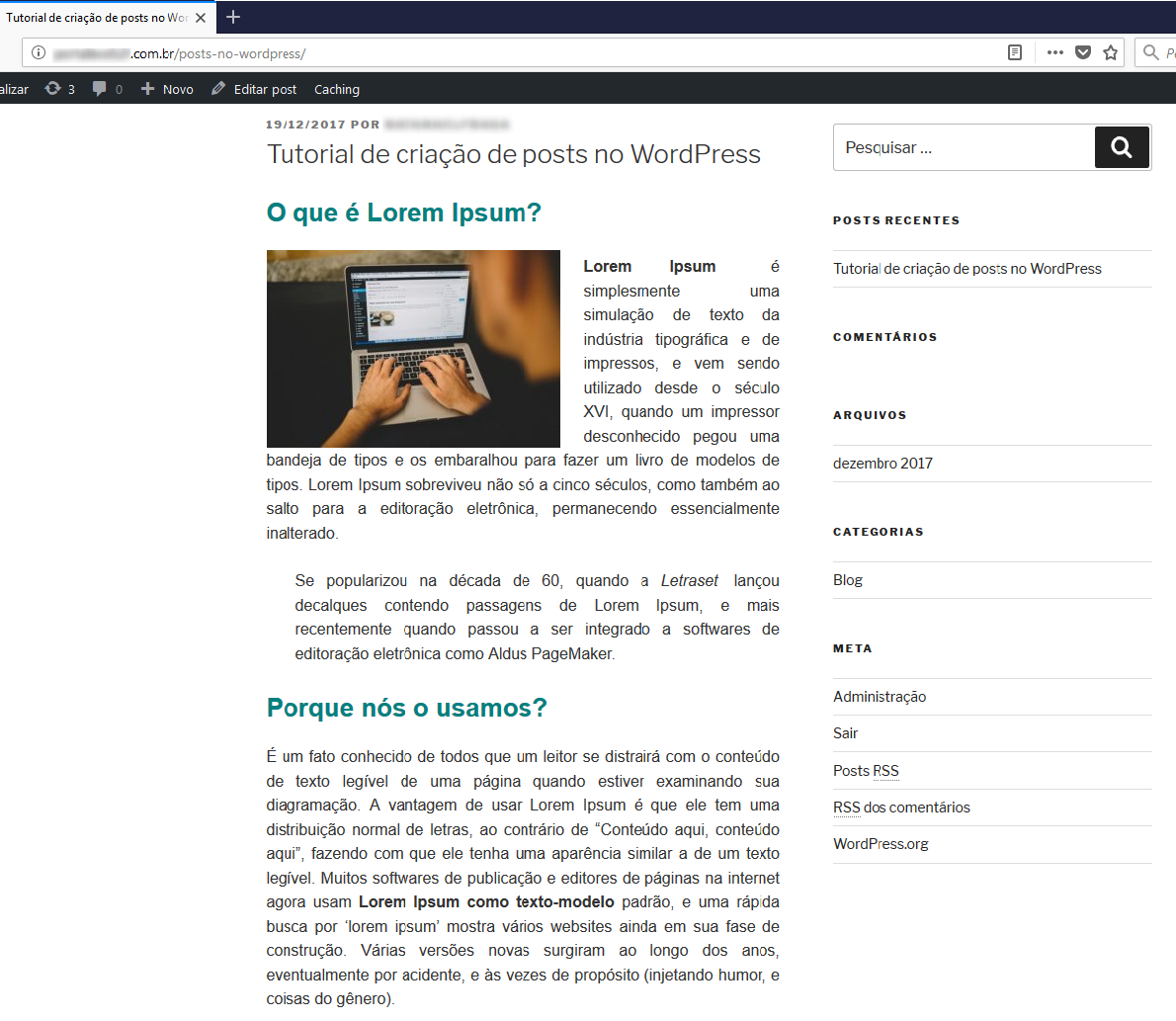
É importante ressaltar que para visualizar como está ficando o post você não precisa publica-lo, pode “salvar como rascunho” e depois clicar em “visualizar” e vai salvando como rascunho. Quando o post estiver realmente pronto para ir para o site, aí pode clicar em publicar. Acesso o seu site e veja como está ficando.

A cada modificação você pode salvar novamente como rascunho. Clique em visualizar e vai vendo como o post está ficando no site.

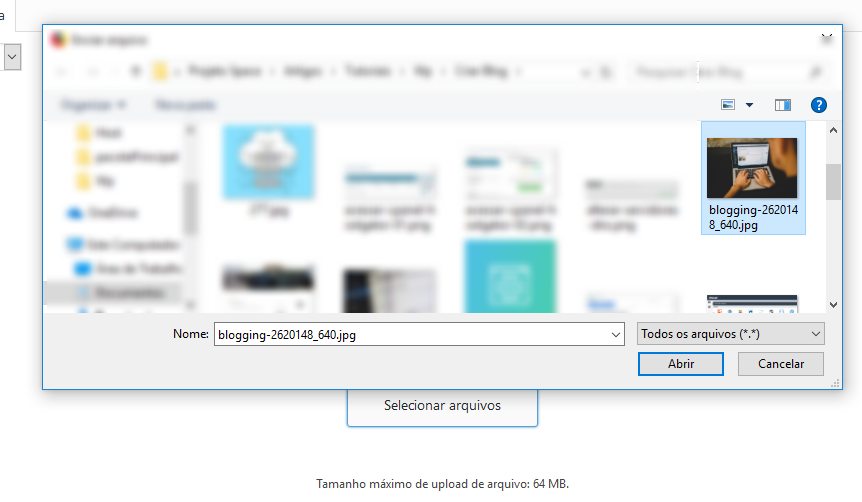
Para adicionar imagens ou vídeos o wordpress tem a opção adicionar mídia no canto superior esquerdo. Você pode selecionar uma imagem do seu computador e fazer o upload.

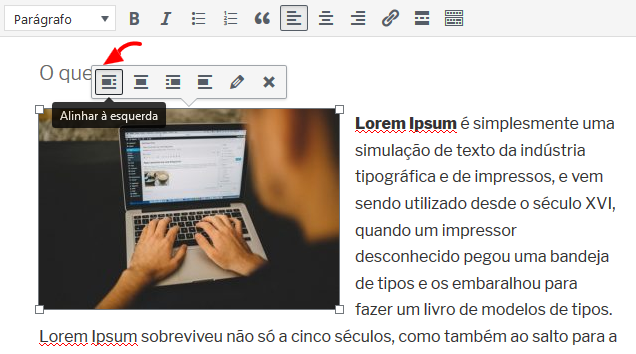
Você também pode escolher o posicionamento da imagem: depois do texto, do lado esquerdo do texto, do lado direito do texto ou no meio do texto.

Pronto, quando acabar de escrever e editar o post clique em publicar.
Instalando um excelente plugin para formatação de texto
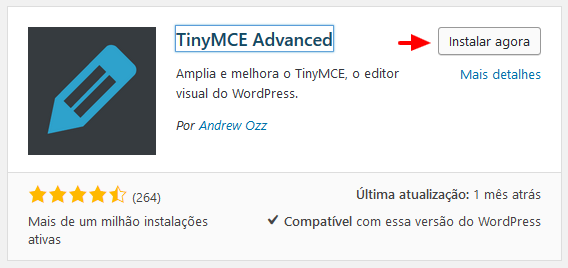
Na parte de plugins, clique em adicionar plugin, depois procure pelo plugin TinyMCE como na imagem abaixo. Instale e ative o plugin.

O TinyMCE é um dos melhores plug-ins do wordpress para edição de conteúdo, ele permite acrescentar dezenas de outras opções de formatação. Dentre elas podemos destacar: justificar texto, incluir tabelas, alterar cor do texto, alterar tamanho da fonte, indentar para direita, indentar para esquerda, incluir código e código fonte, emoticons e várias outras.
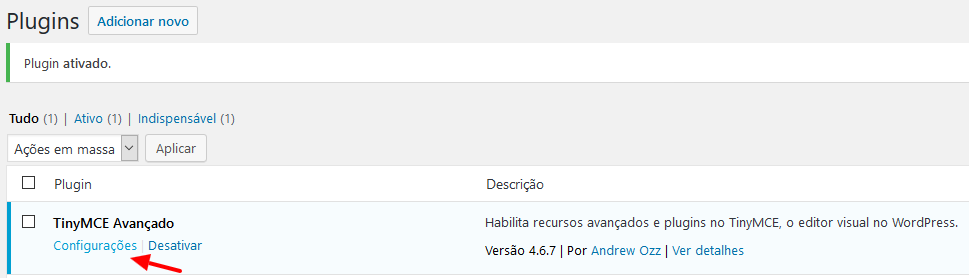
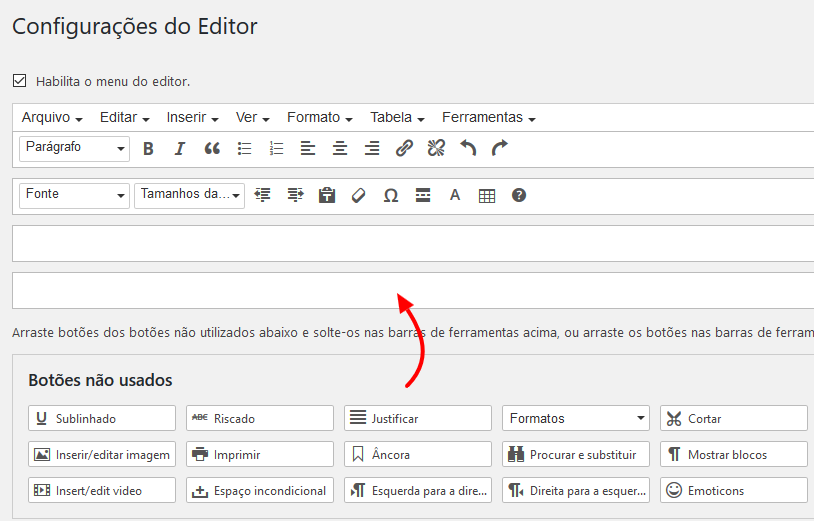
Depois na sua área de plugins encontre o TinyMCE e selecione a opção configurações.

Logo em seguida irá aparecer as suas opções de formatação, que são as opções padrões do wordpress e em baixo as novas opções que o plugin disponibiliza. Arraste e solte as ferramentas que desejar.

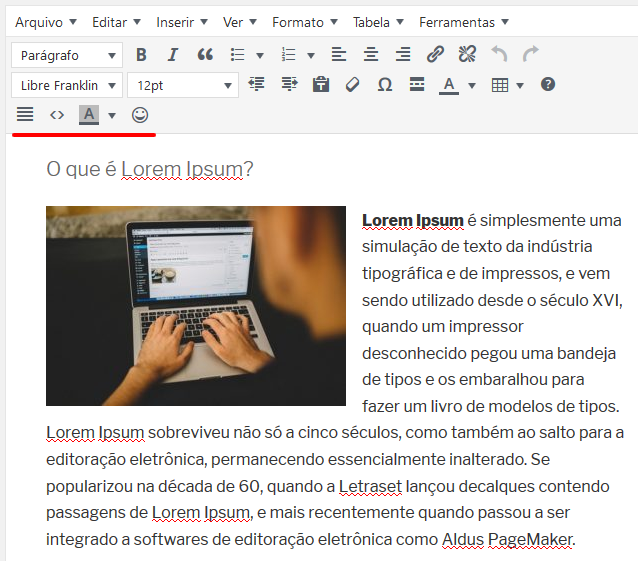
Depois de colocar as opções que desejar e clicar em salvar, retorne ao post e atualize a página. Você verá as novas ferramentas de formatação disponíveis.

Justifique o texto, coloque em negrito, mude a cor, coloque títulos e subtítulos e o texto vai ficar incrível.

Conclusão
Este foi o post sobre como criar e publicar posts fantásticos no wordpress. Neste tutorial conseguimos ver: como colocar um título, como alterar a url, como remover data da url, como inserir textos, como inserir imagens, como alinhar imagens ao lado do texto, como instalar um plugin para aumentar as opções de formatação, como utilizar o TinyMCE Advanced. Esperamos que tenha ajudado. Até a próxima.

1 comentário
Rodolfo · 08/08/2020 às 20:13
Parabéns pelo material,muito bem elaborado.
Teria algum material explicando formulário. (ja testei alguns, mas nao tem opçao telefone) Ultio que testei foi Ninja forms e nao sei configurar para cair no meu gmail, sem precisar do Gsuit.
Abraço.